
안녕하세요~~ 문쉘입니다.
티스토리 블로그를 운영하다 보면 썸네일 크기가 원하는 대로 나오지 않을 때가 있습니다. 아무래도 블로그로 들어오는 가장 큰 방법이 썸네일을 보고 들어오는 경우가 많을 것 같습니다.
그래서 오늘은 티스토리 블로그 썸네일 크기 조절 방법에 대해서 알아보도록 하겠습니다.
티스토리 블로그 썸네일 조절 방법
1. 가장 간단한 방법으로는 리스트 타입 변경입니다.

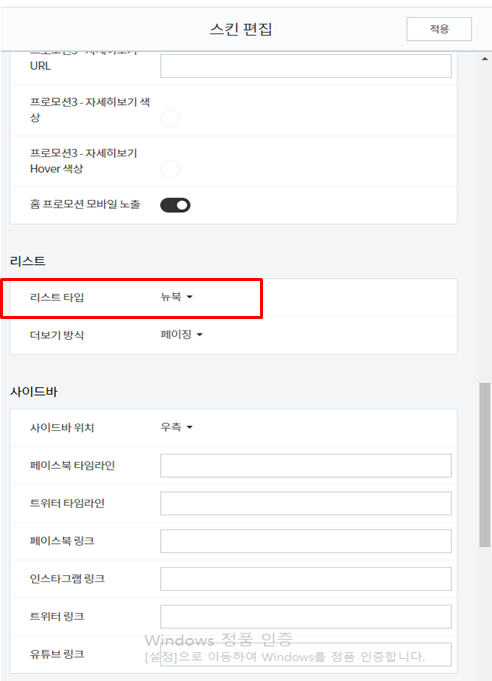
- 블로그 관리의 스킨 편집에 들어 간 후 아래로 내려보면 리스트 타입이 있습니다. 리스트 타입의 종류에는 북리뷰, 베스트셀러, 뉴북, 뉴스레터로 나누어져 있으며 이 중에서 본인이 원하는 스타일로 하여 변경하면 됩니다.
2. 두 번째로는 CSS에서 썸네일 크기를 바꿀 수 있습니다.

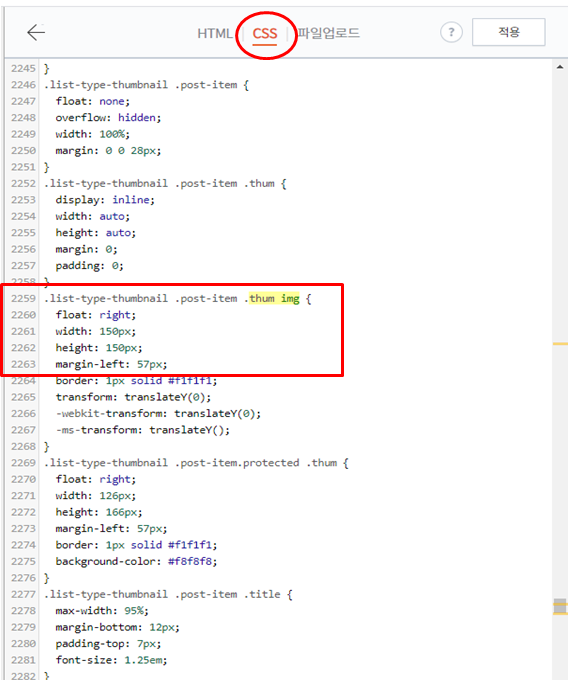
- 위와 같이 블로그 관리의 스킨 편집에 들어 간 후 HTML 편집에 보면 HTML/CSS/파일 업로드 중에서 CSS를 클릭하여 줍니다. 그런 다음 thum img을 검색하여주면 2259번쯤에 있습니다. 여기서 width와 height를 150px / 150px로 바꾸어 줍니다. 그러면 정사각형으로 바뀐 것을 확인할 수 있으며 다르게 조절하면 직사각형으로 조절할 수 있습니다.
3. 세 번째로는 HTML에서 변경할 수 있습니다.

- 위와 같이 블로그 관리의 스킨 편집에 들어 간 후 HTML 편집에서 C 230x300을 검색하면 약 400번대쯤 위와 같이 나오게 됩니다. 여기서 C 230x300을 R200x200으로 바꿔주면 정사각형으로 나오며 다르게 조절하면 직사각형으로도 조절할 수 있습니다.
이상으로 티스토리 블로그 썸네일 크기 조절 방법에 대해서 알아보았습니다. 썸네일 크기 조절이 생각보다 간단하므로 깔끔하게 조절하시길 바랍니다.
'라이프 > 블로그 운영' 카테고리의 다른 글
| 구글 애드센스 광고 게재 제한 사유 및 무효트래픽 해제 방법 알아보기 (559) | 2020.10.09 |
|---|---|
| 티스토리 블로그 구글 애드센스 사이드바 광고 넣는 방법 (538) | 2020.10.04 |
| 티스토리 블로그 글내용에 구글 애드센스 광고 설정 하는법 (6399) | 2020.09.30 |
| 블로그 키워드 찾는방법(ft. 키워드마스터) (12025) | 2020.09.28 |
| 티스토리 블로그 구글 애드센스 신청 하는 방법 (10) | 2020.09.15 |
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다




댓글